Rainbow Six Siege

Starting It Off Right!
This is my very first project and the project that initially drew me towards becoming a web developer and really setting the foundation. I was tasked to redesign the Rainbow Six Siege website. Rainbow Six Siege is a video game that focuses on the online multiplayer. The goal is to essentially eliminate the other team and win rounds to eventually win a match.
Client
- Rainbow Six Siege
Tools
- Photoshop
- Illustrator
- Notepad++
- XAMPP
Type
- Interface Design
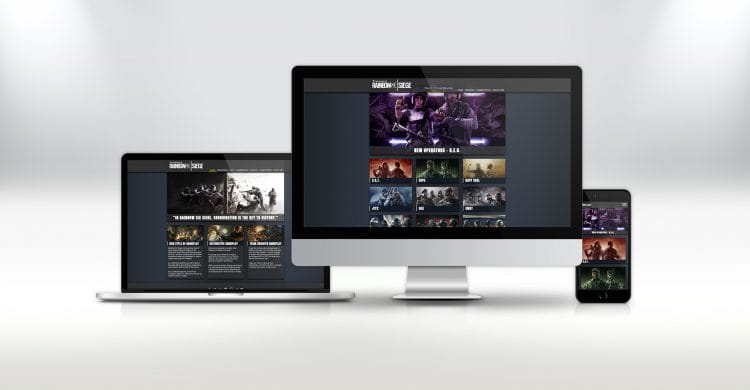
- Responsive Conversion
Role
I was to redesign and develop a static website from the ground up. I had to have at least six pages in total, each with content and photos. Also, validating all HTML pages to ensure semantic code. At the end, I had to prepare a presentation and present the final product to the client.

Process
It all started with laying out the pages I needed, which turned out to be around 15 pages in total. Then I began to work on the style and design using Adobe Photoshop. After the design was complete, the development process began using Notepad++.
View ProjectDesign
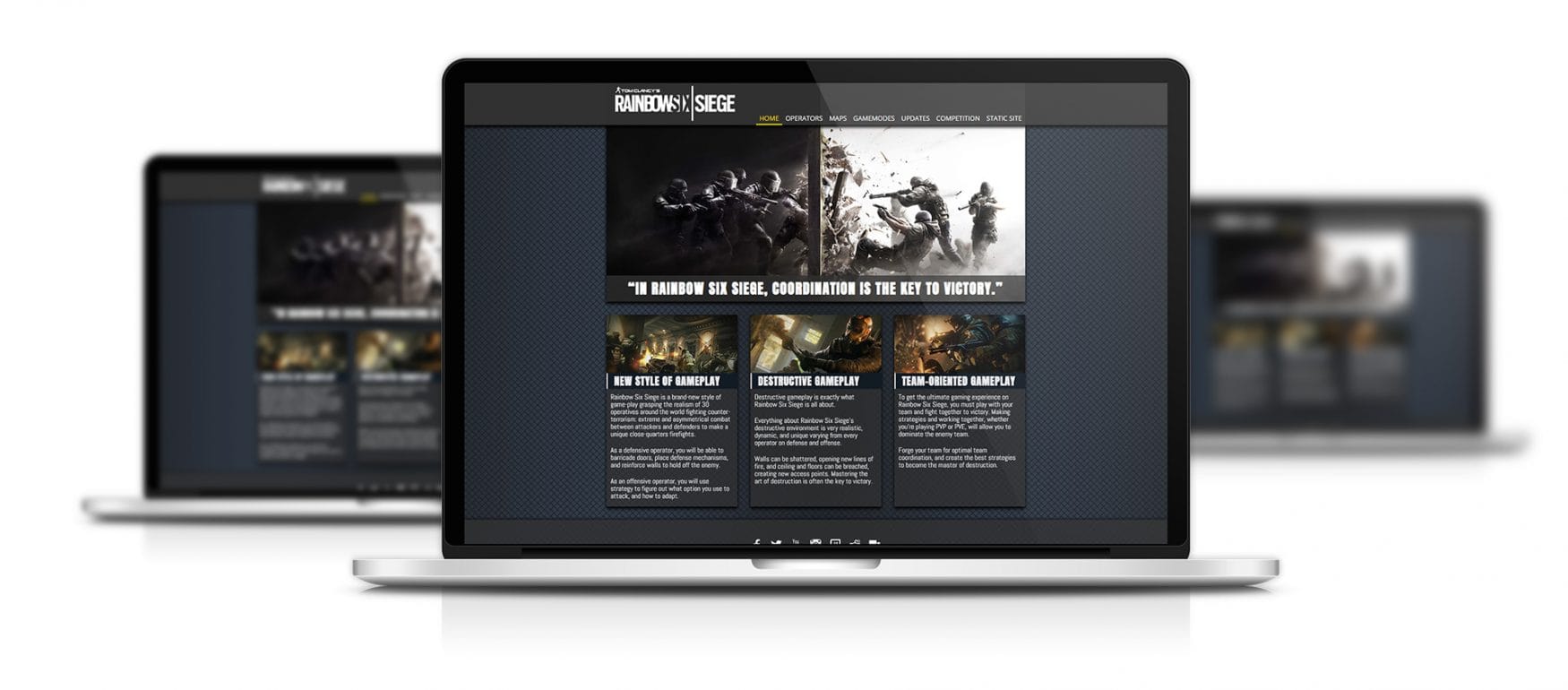
The design process started with researching the actual web site and observing the colors that were currently being used. I didn’t want to steer away from what was already established, which was a dark design with a yellow accent of color. The yellow was a nice color that has great contrast against the dark grey background. After a years time, I came back to convert the site into a responsive site.

Development
I first developed this website with Notepad++. (I have yet to be introduced to Atom, Sublime, or VS Code.) During this project, I pushed myself to learn floats and began implementing them into the site. This was my first time using CSS and I found it challenging, but yet relatively easy. I came back to convert the site into PHP and the necessary coding to make it responsive.

Take Away
As I mentioned, this was my first project that really persuaded me to get more into a web development career. I spent about double the hours required to get the project complete. Even after that, when I came back to convert the static site to responsive site, I realized how much I have improved on coding in all aspects.
View Project